سلام خدمت دوستان عزیز وقت همگی بخیر باشه من خیلی وقت پیشا باید می اومدم که بنا به دلیل کاهش سرعت که هنوزم پابرجاس دلو زدم به دریا و اومدم اینجا در خدمت شما باشم اولین آموزش من یه طرح ساده اما زیبا و پرکاربرد در ساخت بنر هستش که به شما یاد می ده چطور بنر های زیبا بسازید من در این آموزش فقط به شما این افکت رو یاد میدم که افکت جالبی میتونه باشه ودر چند مرحله خلاصه میشه خیلی از بنر هایی تحت این روش ساخته میشن کیفیت و جذابیت خاصی دارن البته این روش می تونه برای سایر طراحی ها نیز استفاده بشه بستگی به سلیقه ی قشنگ شما داره پس باهم میریم سر اموزش هرجا سوالی بود بپرسید که درخدمت شمام
+ فایل PSD این آموزش به این مبحث اضافه گردید.
در پایان آموزش شما هم میتونید این رو بسازید:
مرحله ی اول
برای شروع یک لایه ی جدید با سایز ۱۲۰*۴۶۸ ایجاد کنید
روی بکگراند دوبار کلیک کنید تا از حالت قفل بودن آزاد بشه اسمش رو بک ۱ به فارسی بنامید سپس این رنگ رو با ابزار سطل رنگ روی بکگراند بریزید
این هم کد رنگ
۳۲۳۲۳۲#
تا اینجا باید تصویر شما اینطوری باشه
کاری به اون نوشته نداشته باشید واترمارکه :دی
مرحله ی دوم
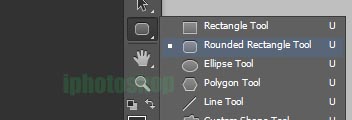
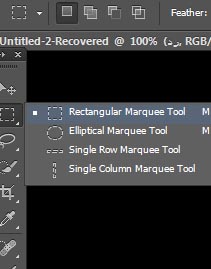
خب الان ابزار زیر رو انتخاب کنید
سپس به اندازه ی شکل زیر این تصویر رو رسم کنید دقت کنید که نه زیادی بزرگ باشه نه کوچیک خیلی ریلکس باشید
وقتی که این کارو کردید و مستطیل سفید رو ایجاد کردید اسم لایه رو “لایت ۱″ بنامید
خب میخوایم این مستطیل سفید رو یکم بلور کنیم چیزی بیشتر از یکم این روش به ما کمک میکنه که بکگراند های زیبا و ساده ای داشته باشیم پس لایه لایت ۱ رو انتخاب کنید
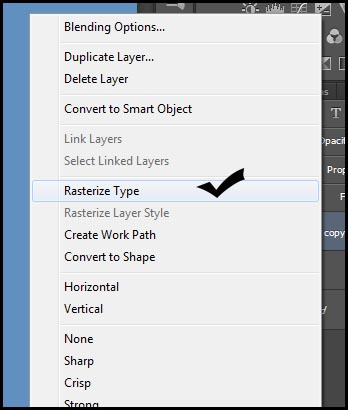
حالا روی لایه کلیک راست کنید و گزینه ی زیر رو انتخاب کنید
اینکار باعث میشه که اجازه ی ویرایش و وارد کردن افکت رو به این مسطتیل سفید بدیم
در مرحله ی بعد به مسیر زیر برید
Filter>>blur>>Gaussian Blur و مقادیر زیر را برای افکت blur در نظر بگیرید
بعد از این کار تصویر شما باید اینطوری شده باشه

این کار باعث میشه که یه افکت نور به تصویر بدیم و از یه نواختی در بیاد
مرحله ی سوم
الان ما دولایه داریم که یکیش بک ۱ همون بک گراند هستش و لایت ۱ که همون نوری هستش که ما بلورش کردیم
الان لایه بک وان رو انتخاب کنید روش کلیک راست کنید و گزینه ی زیر رو انتخاب کنید
Merge Visible
دقت کنید که روی متن باید کلیک کنید نه شکل رنگش دقت کنید
اینکار باعث میشه که هردو لایمون یکی بشه می تونید یه کار دیگه هم بکنید برای یکی کردن لایه ها یعنی چطور شما لایه لایت ۱ رو انتخاب می کنید سپسctrl+e رو بزنید لایه ها یکی میشن خب بعد از این کار ما یک لایه داریم با اسم بک ۱ از این لایه یک کپی بگیرید(کپی گرفتن هم که دیگه راحته )
مرحله ی چهارم
خب روی لایه بک ِوان کپی شده کلیک کنید. و ابزار تایپ را انتخاب کنید. متن iphotoshop را تایپ کنید با سایز ۹۰ و فونت Impact و بارنگ ۳۲۳۲۳۲# (یعنی همون رنگ بکگراند ما)
تصویر شما تا الان باید اینطوری شده باشه
خب الان روی شکل متن(یعنی همون نوشته ی تی به انگلیسی) کنترل رو بگیرید و دکمه ی چپ موس رو بزنید تا متن به حالت انتخاب شده در بیاد به این شکل
خب وقتی این کار رو کردید روی لایه کپی شده ی بک وان کلیک کنید و دکمه ی Delete روبزنید تا قمست متن سلکت شده از بک وان کپی شده حذف بشه
من لایه متن و بک وان اصلی رو خاموش کردم تصویر شما باید اینطوری باشه یعنی اون متن سلکت شده قسمتی از تصویر رو که سلکت شده رو حذف میکنه به این شکل
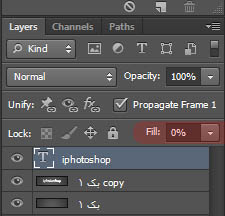
مقدار فیل رو روی صفر قرار بدید با اینکار متن مخفی میشه و دیگه قابل مشاهده نیست
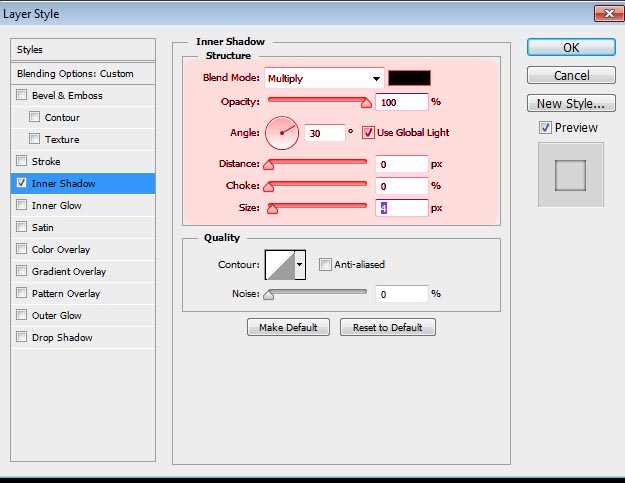
الان افکت زیر رو به متن بدید و اوکی رو بزنید
برای دیدن تصویر با وضوع بهتر رو تصویر کلیک کنید
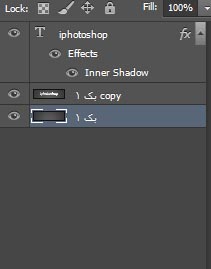
متن شما باید اینطوری شده باشه
مرحله ی پنجم
لایه بک ۱ رو انتخاب کنید
دوباره ابزار زیر رو انتخاب کنید
و شکلی به صورت زیر رسم کنید با رنگ قرمز اسمش رو “رد” red (به معنای قرمز) بنامید
روی لایه ی مستطیل قرمزمون یا همون red کلیک راست کنید و گزینه ی زیر همونی که تو تصویر می بنید رو انتخاب کنید
گفتم که چرا باید اینکارو انجام بدید!
الان می خوایم قسمتی از شکل مستطیلی رد رو فیدر کنیم چون اگه این کارو نکنیم موقعه ی حرکت زیاد جالب نمیشه و تو دل برو نیست
برای فیدر دادن به این شکل عمل کنید: اول ابزار زیر رو انتخاب کنید
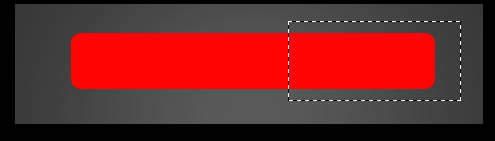
سپس به شکل زیر قسمتی از لایه رد رو انتخاب کنید
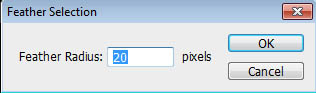
بعد از این کار کلیک همونجا تو صفحه راست کنید و Feather رو انتخاب کنید و در چک باکس عدد ۲۰ رو تایپ کنید
وقتی اینکارو کردید اون محیط سلکت شده تغییر شکل میده به بیضی شدن سپس کلید delete رو بزنید تا قسمتی از شکل پاک بشه این کارو برای قسمت دیگه هم انجام بدید
وقتی اینکارو کردید یکم رنگ از فضای فیدر شده می مونه با ابزار پاکن این قسمت هارو پاک کنید تا به تصویر زیر برسید
تذکر —>>> (اگه حوصلشو داشته باشید می تونید با کاهش اوپاسیتی ابزار پاکن بدون نیاز به فیدر اینکارو انجام بدید)
خب الان لایه رد رو ببرید بالای لایه بک اصلی مثل تصویر زیر
به ترتیب میشه بک۱ لایه ی رد بعد لایه ی بک کپی شده و در اخر نوشته ی آی فتوشاپ باید دقیق مثله تصویر بالا باشه
مرحله ی ششم
ما می خوایم این لایه ی رد طوری باشه که حرکت کنه و حالت کشویی افکت بودنشو نشون بده پس چیکار می کنیم ابتدا اگه انیمشین فتوشاپ شما فعال نیست اون رو فعال کنید
برای فعال کردن به مسیر رو به رو برید
window>>timeline
در فتوشاپ سی اس ۶ اینجوریه و در فتوشاپ سی اس ۵ نوشته انیمشین کافیه فقط تیکشو بزنید
خب پس از انجام اینکار شما باییستی در فرم اول متن رد رو به گوشه ی سمت چپ ببرید مثل شکل زیر
کافیه کلید شیفت رو بگیرید و اون رو به انتهای سمت چپ ببرید دقت کنید که یکمش بیرون باشه نه خیلی زیاد حالا شما فرم دوم رو بسازید
و در فرم دوم نوشته ی رد رو به آخرین قسمت سمت راست ببرید درست بلعکس همین کارو انجام بدید
این مهترین قسمته لطفا دقت کنید
در فرم اول:نوشته ی ما در آخرین قسمت سمت چپ قرار داره
در فرم دوم:نوشته ی ما در آخرین قسمت سمت راست قرار داره
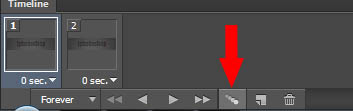
الان میریم واسه متحرک سازی فرم اول رو انتحاب و روی گزینه ی زیر کلیک کنید
و عدد زیر رو اعمال کنید
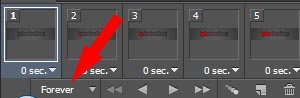
تموم شد متن شما متحرکه ببنید چقد زیبا شد دکمه ی اجرا رو بزنید و لذت ببرید در ضمن این بستگی به شما داره که طرحتون چند بار حرکت کنه یک بار سه بار و یا همیشه برای همیشه کردن این حرکت مداوم گزینه ی زیر رو انتخاب کنید
و برای ذخیره کردن این تصویر کلیدهای زیر رو بزنید
Alt+shift+ctrl+s
و محل ذخیره سازی رو انتخاب و کلید اوکی رو بزنید
اینم پایان کار و تصویر نهایی
پایان








































 آمار
وب سایت:
آمار
وب سایت:

بخش نظرات برای پاسخ به سوالات و یا اظهار نظرات و حمایت های شما در مورد مطلب جاری است.
پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .